●マルチレイヤーとは、複数の透明な層のことで、それぞれの層にイラストが分散して描かれています。
マルチレイヤーはPhotoshopのバージョン3より導入された機能で、1つのファイル内の画像が複数の層で構成されているものです。アニメーションのセル画を想像して頂ければ概念が理解できると思いますが、1つの透明のレイヤーにイラスト等の画像が置かれていて、各レイヤーの透明部分(背景)が透けて下のレイヤーの画像が見えるようになっています。これにより、複数の画像があたかも1つの画像のように見えるわけです。
ビットマップイラスト集Ver2.0以降では、データ形式をPhotoshop(psd)形式に変更したことにより、新たにPhotoshopのレイヤー機能を使って1つのファイルに複数の画像を収めることができるようになりました。組み合わせを変えるだけでなく描き変えるのもより簡単になり、イラスト集を更に有効に活用できるようになりました。
これからビットマップイラスト集Ver2.0以降で採用の、マルチレイヤーによる複合イラストについて説明します。マルチレイヤー機能は、おおまかに次のような形で採用しています。
| 1.複数の表情やポーズから選択
|
||
|
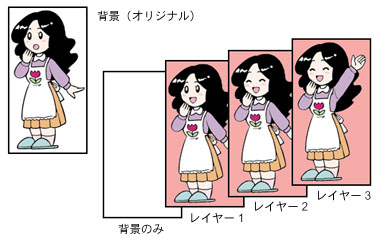
上図では、オリジナル(左上)に対して3つのレイヤー(右下)それぞれに違った表情やポーズが描かれています。イラストファイルを開くと、オリジナルが描かれている「背景」レイヤー以外は全て不可視となっているため、オリジナルだけが表示されています。そこで、「背景のみ」レイヤーを可視にしてこれを新しい背景とし、「レイヤー1~3」のいずれかのレイヤーを可視にして画像の統合を行えば、それが新しいオリジナル画となるわけです。 レイヤーを複製保存して描き変えれば、いくらでも新しいバリエーションを増やすことができます。また、必要に応じて組み合わせを変更することができます。この例では、「レイヤー1と2」は表情を、「レイヤー3」ではポーズを描き変えています。Photoshopのレイヤーは透過度を自由に変更できるため、元絵を見ながら描き変えることもできます。 |
★ここがポイント! オリジナルのイラストは、背景レイヤーという一番下のレイヤーに描かれています。従来のイラスト集は、このレイヤーのみが唯一のレイヤーでした。 マルチレイヤーは、その上に複数の層が重なっていて、アニメーションのセル画を重ねたような構造になっています。また、重ね合わせやどれを表示するかは自由に選択できます。図では各レイヤーのイラストはピンクの背景となっていますが、説明上わかりやすくするために色付けしたもので、実際は透明でイラスト部分以外は透過します。 この特長を利用して、背景となる画像にイラストを重ね合わせることで、簡単に合成画像が得られます。イラスト集では「背景のみ」のレイヤーも用意されているので、そこに背景画像をコピー&ペーストすれば良いのです。 |
|
| 2.複数の人物やアイテムから選択
|
||
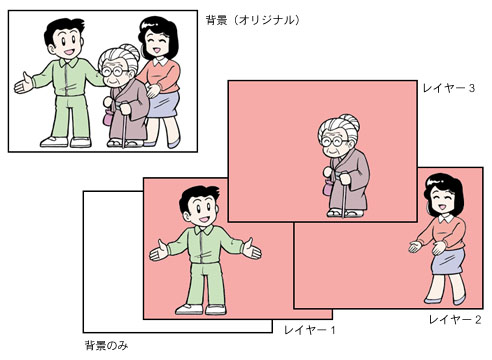
| 上図ではオリジナル(左上)に対して3つのレイヤー(右下)それぞれに人物が分散して描かれています。つまり、それぞれの人物単独でも複数の組み合わせでも自由に選択できるわけです。
従来のイラスト集では各人物を取り出すためには複雑な手順が必要で、下側に重なった人物の場合は見えない部分を補って描かねばなりませんでした。これなら、1.の場合と同様に「背景のみ」と「レイヤー1~3」の組み合わせで画像を統合すれば、簡単に複数のバリエーションを利用することができます。 |
この例でもレイヤー1~3の背景のピンクの色は実際には透明になっていて、3つを重ねれば左上のオリジナルが再現されます。 | |
| ●応用(アニメーション化)
Webでの利用を考えた時、上記1.のタイプはアニメーションとしても活用できます。 表情を変えるのは簡単なのでいろいろ試してみると面白いと思います。イラスト集にもそのような例が多数収録されています。またポーズも少し変えるだけでいろいろな動きを表現でき、表情よりも更にダイナミックな動きが実現できます。 GIFアニメーションの作り方はフリーウェア等を活用し、書籍等を参考にして下さい。 |
 
アニメーションの例 |
|